Accessibility Resources
It is important to format digital course resources including your syllabus in a way that is inclusive and accessible to all.
The US Department of Education (US DoE) Office of Civil Rights (OCR) put together a series of short videos that describe the importance of digital accessibility and provide recommended practices and tips. We encourage you to view these short video tutorials.
Below you will find some tips to get you started. View the Digital Accessibility resources guide, resources on Universal Design for Learning and Accessibility features in Educational Technologies for an overview of accessibility tips and strategies.
Also check out our resources on Inclusive Teaching.

Digital Accessibility Resource Guide
This short self paced guide reviews tips and strategies for making your course content more accessible.

US Department of Education OCR Video Series
A collection of 3-5 min videos focusing on identifying and remediating barriers to access.

Accessibility in Educational Technologies
Tips and strategies for using accessibility features in various educational technologies.

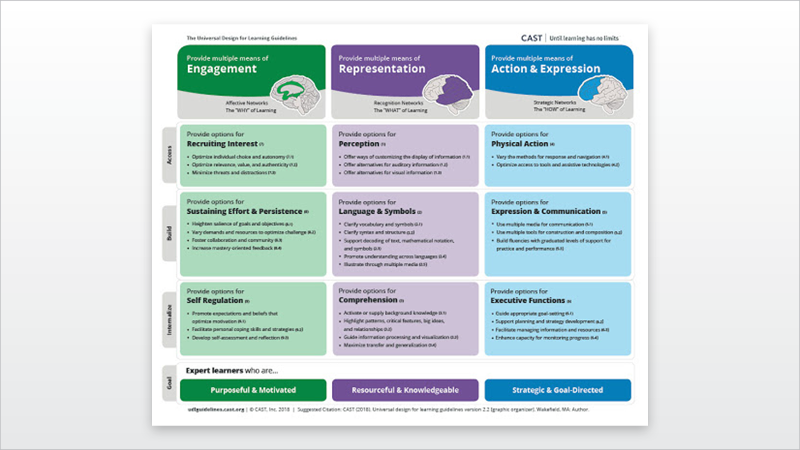
Universal Design for Learning
UDL is a framework to create courses inclusive and accessible to all students.
Overall Formatting Tips
To get started on formatting follow these basic tips:
-
-
- Avoid large blocks of text. Reduce text by eliminating unnecessary words and use bullet points to break things down.
- Left align text as much as possible. Avoid right alignment and justified text; minimize centered text.
- Use a sans serif font. Use the same font throughout the document.
- Avoid CAPITALIZING all text as this is difficult to read and appears as if someone is ‘shouting’ or ‘yelling’
- Avoid adding unnecessary images as this is considered extraneous information and can interfere with working memory processing.
-
We also recommend to review 20 Tips for Teaching an Accessible Online Course by Sheryl Burgstahler. While written for online courses, this resource provides practical tips that you can begin implementing in your course today in both face to face and online courses.
Brightspace Formatting Tip: The recommended font when creating content in the HTML editors in Brightspace is Lato and the recommended font size is 19px
Additional Accessibility Tips
For more in depth tips and strategies, review the Digital Acccesibility Self-Paced Resource Guide
Additional SBU Resources
Stony Brook University has a variety of resources for accessibility for website and student support.

